مقدمه
تاثیر طراحی رسپانسیو یا واکنشگرا در دنیای کار دیجیتال از اصول اولیه و مهم است.این امر در قدم اول موجب حفظ یکپارچگی سایت و در نهایت نظم بصری آن میشود.
در دنیای امروز، فعالیتهای مختلفی از جمبه برخی فعالیتهای روزانه از طریق دستگاههای مختلفی مانند تلفنهای هوشمند، تبلتها و کامپیوترهای رومیزی صورت میگیرد. طراحی رسپانسیو یا واکنشگرا به معنای طراحی وبسایتی است که بتواند خود را بهطور خودکار با اندازه و نوع دستگاهی که کاربر استفاده میکند، تطبیق دهد.
این نوع طراحی نه تنها ظاهر وبسایت را بهبود میبخشد بلکه تاثیر چشمگیری بر تجربه کاربری (UX) دارد. طراحی واکنشگرا رویکردی است که به طور خودکار با اندازه صفحه نمایش دستگاه کاربر سازگار می شود. این بدان معنی است که طراحی رابط تنظیم می شود تا یک تجربه سازگار و بهینه را ارائه دهد، تا هم از یک صفحه بزرگ و هم کوچک قابل دسترسی باشد.
در ادامه به برخی موارد مهم تاثیر طراحی رسپانسیو میپردازیم:
تاثیر طراحی رسپانسیو بر رابط کاربری (UI)
1.یکپارچگی در طراحی:
این امر موجب انسجام طرح شما و نظم بصری آن میشود. با طراحی رسپانسیو، وبسایتها میتوانند یک تجربه یکپارچه را در تمام دستگاهها ارائه دهند. این بدان معناست که کاربران نیازی به یادگیری مجدد نحوه استفاده از سایت در هر دستگاه جدید ندارند.
طراحی رسپانسیو بر یکپارچگی طرح تاثیر بسیار مثبتی دارد. با استفاده از این رویکرد، وبسایتها میتوانند در تمام دستگاهها و اندازههای صفحه نمایش به طور هماهنگ و یکپارچه نمایش داده شوند. این بدان معناست که کاربران در هر دستگاهی، از تلفنهای هوشمند گرفته تا تبلتها و کامپیوترهای رومیزی، تجربهای مشابه و یکسان از سایت خواهند داشت.
یکی از مزایای اصلی طراحی رسپانسیو این است که اجزای رابط کاربری، مانند منوها، تصاویر و متون، به طور خودکار و بدون نیاز به تغییرات دستی، به بهترین شکل ممکن برای هر اندازه صفحه نمایش تنظیم میشوند.
علاوه بر این، طراحی رسپانسیو یا واکنشگرا از نظر بصری نیز تاثیر یکپارچگی دارد؛ یعنی رنگها، فونتها، و سبکهای گرافیکی در همه اندازهها و دستگاهها یکسان باقی میمانند. این یکپارچگی نه تنها به بهبود تجربه کاربری کمک میکند بلکه به تقویت برندینگ نیز منجر میشود، زیرا کاربران همیشه یک تجربه آشنا و همگن از سایت شما خواهند داشت.

2.افزایش دسترسی پذیری:
با تطبیق خودکار وبسایت به اندازههای مختلف صفحه نمایش، کاربران با هر نوع دستگاهی میتوانند به راحتی به محتوا دسترسی پیدا کنند. این موضوع به افزایش قابلیت دسترسی و رضایت کاربران منجر میشود.
تاثیر طراحی رسپانسیو بر تجربه کاربری (UX)
از دیدگاه طراح UI/UX، طراحی وب ریسپانسیو فقط یک تکنیک نیست. این یک طرز فکر است. این در مورد ایجاد تجربه های کاربری است که از محدودیت های دستگاه ها و صفحه نمایش های خاص فراتر می رود.
همانطور که تکنولوژی به تکامل خود ادامه می دهد، نقش ما در برنامه ریزی وب سایت های بهتری که بدون توجه به چشم انداز دائما در حال تغییر، تجربیات استثنایی برای کاربران ارائه می دهند، حیاتی تر می شود.
1.افزایش سرعت بارگذاری صفحات:
طراحی رسپانسیو یا واکنشگرا باعث میشود تا وبسایت برای بارگذاری در دستگاههای مختلف بهینه شود. این به معنای کاهش زمان بارگذاری صفحات و افزایش رضایت کاربران است.
بهینهسازی تصاویر: در طراحی رسپانسیو، تصاویر با استفاده از تکنیکهای مختلف بهینهسازی میشوند. برای مثال، تصاویر به صورت خودکار به اندازه مناسب برای دستگاه کاربر تغییر اندازه داده میشوند. این کار باعث کاهش حجم تصاویر و در نتیجه کاهش زمان بارگذاری میشود.
استفاده از کوئریهای رسانهای (Media Queries): طراحی رسپانسیو از کوئریهای رسانهای برای بارگذاری محتوای مناسب برای اندازه صفحه نمایش استفاده میکند. این به معنای بارگذاری فقط اجزایی است که برای دستگاه کاربر نیاز است و از بارگذاری محتوای اضافی جلوگیری میکند. و این امر در طراحی رسپانسیو یا واکنشگرا بر سرعت و عملکرد سایت تاثیر میگذارد.
کاهش درخواستهای HTTP: با استفاده از تکنیکهای طراحی رسپانسیو، تعداد درخواستهای HTTP برای بارگذاری صفحه کاهش مییابد. به عنوان مثال، با ترکیب فایلهای CSS و JavaScript یا استفاده از فونتهای وب بهینه، تعداد درخواستهای جداگانه به سرور کاهش پیدا میکند.

2.کاهش نرخ پرش (Bounce Rate):
وقتی یک وبسایت به درستی در دستگاههای مختلف نمایش داده شود، کاربران بیشتر به ماندن در سایت و مرور بیشتر صفحات تمایل پیدا میکنند. این موضوع به کاهش نرخ پرش کمک میکند و تاثیر طراحی رسپانسیو را به وضوح بر روی کاربران مشخص میکند. تجربه کاربری روان و دلپذیر باعث افزایش ماندگاری کاربر و کاهش نرخ پرش می شود.
3.ثبات در برندینگ:
از دیدگاه طراح UI/UX، حفظ ثبات برند در دستگاههای مختلف بسیار مهم است و این امر در گرو طراحی رسپانسیو یا واکنشگرا است. طراحی وب رسپانسیو به شما این امکان را می دهد که هویت بصری برند خود را حفظ کنید و اطمینان حاصل کنید که کاربران آن را می شناسند و به آن اعتماد می کنند. چه از طریق تلفن هوشمند یا دسکتاپ از سایت شما بازدید کنند.
4.طراحی ریسپانسیو و تاثیر در تجربه کاربری بهتر در موبایل:
با توجه به افزایش استفاده از دستگاههای موبایل برای مرور اینترنت، طراحی رسپانسیو به کاربران موبایل کمک میکند تا تجربه کاربری بهتری داشته باشند. این شامل اندازه مناسب دکمهها، متنها و تصاویر برای صفحه نمایشهای کوچکتر است.
همچنین این موضوع امروزه تاثیر بزرگی بر سئوی سایت شما دارد به عبارت دیگر طراحی ریسپانسیو برای گوشی همراه سایت شما را نزد موتورهای جستوجوی گوگل محبوب میکند.
برخی از اصول طراحی رسپانسیو
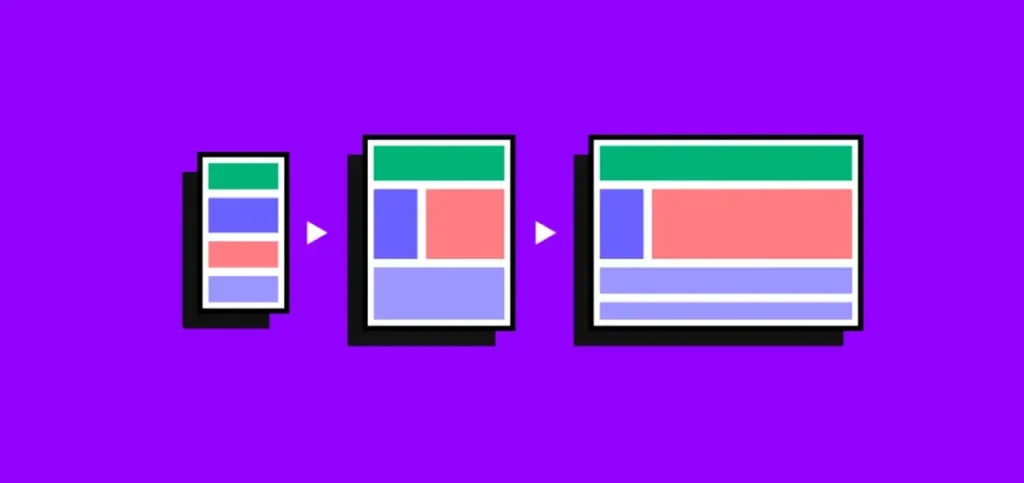
1. طراحی بر اساس شبکههای انعطافپذیر (Flexible Grid Layouts)
استفاده از گریدهای انعطافپذیر به جای واحدهای ثابت پیکسل برای تعیین ابعاد و موقعیت عناصر در صفحه. این کار باعث میشود تا عناصر به طور خودکار با اندازه صفحه نمایش تطبیق یابند.
2.تصاویر انعطافپذیر (Flexible Images)
استفاده از تصاویر و ویدئوهای مقیاسپذیر که به طور خودکار با اندازه ظرف والد خود تطبیق مییابند. این شامل استفاده از واحدهای درصد به جای پیکسل و استفاده از تکنیکهای CSS مانند max-width: 100%; است.
3.استفاده از واحدهای نسبی (Relative Units)
به جای استفاده از واحدهای ثابت مانند پیکسل، از واحدهای نسبی مانند درصد و em استفاده کنید. این واحدها به عناصر اجازه میدهند تا به طور انعطافپذیر با تغییرات اندازه صفحه نمایش تطبیق یابند.

حفظ یکپارچگی سایت در گروه طراحی رسپانسیو و تاثیر آن
یکپارچگی سایت از اهمیت بسیاری برخوردار است زیرا به کاربران تجربهای یکسان و همگن در تمام دستگاهها و اندازههای صفحه نمایش ارائه میدهد. این یکپارچگی به تقویت برند و ایجاد اعتماد در کاربران کمک میکند.
وقتی کاربران به یک سایت با طراحی و عملکرد یکپارچه دسترسی دارند، احساس راحتی و آشنایی بیشتری میکنند که این امر موجب افزایش تعامل و ماندگاری آنها در سایت میشود. تاثیر طراحی رسپانسیو در این زمینه بسیار مشهود است.
زیرا با استفاده از این نوع طراحی، سایتها میتوانند بدون توجه به نوع دستگاه یا اندازه صفحه نمایش، تجربه کاربری یکنواختی را فراهم کنند.
طراحی ریسپانسیو یا واکنشگرا باعث میشود که تمامی عناصر گرافیکی و محتوایی سایت به طور خودکار با اندازه و نوع دستگاه تطبیق پیدا کنند. این تطبیقپذیری نه تنها ظاهر بصری سایت را حفظ میکند بلکه عملکرد آن را نیز بهینه میسازد. به عنوان مثال، کاربران موبایل با همان راحتی و دسترسی به محتوا مواجه میشوند که کاربران دسکتاپ دارند، بدون نیاز به زوم کردن یا اسکرول افقی.
در نهایت، یکپارچگی سایت با استفاده از طراحی ریسپانسیو نه تنها به بهبود تجربه کاربری کمک میکند بلکه به تقویت برند، افزایش تعامل کاربران و بهبود عملکرد کلی سایت نیز منجر میشود. این عوامل همگی به موفقیت بلندمدت وبسایت و کسبوکار کمک میکنند.
نتیجه گیری درباره تاثیر طراحی رسپانسیو یا واکنشگرا
رعایت این اصول کلیدی در طراحی رسپانسیو میتواند به ایجاد وبسایتی کمک کند که در تمامی دستگاهها به خوبی عمل کند و تجربه کاربری مطلوبی را فراهم کند. این اصول نه تنها به بهبود عملکرد وبسایت کمک میکنند بلکه باعث افزایش رضایت و تعامل کاربران نیز میشوند.
در ادامه شما را دعوت به خواندن مقاله تحلیل رفتار کاربران سایت و علت آن می کنم.